수익을 위해 블로그를 시작하고자 하는 사람들에게 템플릿을 제공하고자 노트를 남긴다.
블로그를 시작하고나서 지금까지 공부해온 수익형 블로그의 초기 세팅에 대한 템플릿을 제공한다.
본인 또한 이러저러 블로그 포스팅을 공부한 뒤 나에게 맞는 세팅을 취사 선택한 것이기 때문에, 최대한 관련 포스팅은 링크로 다는 식으로 정리해 보고자 한다.
그럼 '티스토리 수익형 블로그 초기 세팅 총정리!" 포스팅 시작한다.

명심하시라, 수익형 블로그의 핵심은 두가지다.
첫째, 가벼워야한다. 그래야 많은 광고를 로딩하는 시간을 낮출 수 있다. 따라서 티스토리의 필요없는 기능들을 극으로 없애주어야한다. 그래야 본인의 블로그 포스팅 로딩시간과 광고 로딩시간이 빨라진다.
둘째, SEO (검색엔진최적화) 를 위해 SEO가 선호하는 세팅을 전부 꼼꼼히 해주어야한다. SEO라는건 색인관련된 index인데, 그냥 구글 서치 알고리즘에게 친절한지 아닌지의 정도를 뜻한다. 하지만 이부분은 당장의 효과가 나질않아 많은 블로거들이 간과하는 경향이 많은데, 기왕 시작하는거 꼼꼼히 세팅해 놓으면 나중에 덕을 볼 것이다.
다음의 열 다섯 단계는 위의 두가지 전제를 만족시키기 위한 필수 단계들이다. 전부 완료한다면 지금의 워킹나무의 포스팅과 같은 티스토리 레이아웃을 갖게 될것이다.
시작하기전에, "관리자" 라는 단어를 많이 사용할 예정인데 아래의 그림처럼 티스토리의 관리자 모드를 칭하는 것으로 생각하면 된다.

1. 수익형 블로그 레이아웃 만들기
관리자 -> 스킨변경-> 북클럽 스킨으로 셋업: 가장 가벼운 스킨이다. 따라서 훗날에 광고를 로딩하기에 좋다.
2. 컨텐츠 설정
관리자-> 컨텐츠-> 설정에서 아래의 사진과 같이 설정한다. 아래와 같이 설정해야 본인의 블로그 포스팅을 남에게 갈취당할 확률을 최소화 해줄수 있다.

3. 댓글 방명록 설정
관리자 -> 댓글.방명록->설정 에서 다음과 같이 설정해준다. 방명록 사용자는 어차피 초기에 별로 없고, 우리는 방명록 카테고리를 어차피 없앨 예정이므로 없어도 있어도 그만이다. 그렇다고 독자들과의 소통을 완벽히 차단하면 좋지 않다. 소통도 또하나의 홍보효과 이므로 댓글은 열어놓되 로그인 한 사람들만 댓글을 달수 있게하여, 자동 댓글을 최소화 한다.

4. 스팸댓글 휴지통 보내기
관리자 -> 댓글.방명록 -> 설정 -> 스팸댓글 휴지통 보내기 에서 다음과 같이 설정한다. 진심어린 댓글이 아닌 자신의 블로그 홍보 혹은 자동 댓글은 기분만 나쁘고, 굳이 받을 이유는 없어보인다. 진정으로 생각해서 댓글을 달아주는 사람들이 내 블로그에 많아지는게 더 좋지 않겠는가.

5. 화면에서 보이는 블로그 포스팅 개수설정
관리자 ->꾸미기-> 스킨편집 (새로운 창으로 이동) 후에 다음과 같이 설정해준다.

홈 화면에서 3개단위로 포스팅을 나열해주는데, 3의 배수로 맞춰줘야 딱 끝선이 맞춰져 깔끔하게 보인다. 하지만 이건 기호에 따를 수 있다. 누구는 3의 배수 +1 로 하여, 광고와 자신의 포스팅의 경계를 확실히 두기도 한다. 이때 너무 적으면 나중에 광고가 포스팅을 압도하여 배보다 배꼽이 더 커질수 있으며, 너무 많으면 사람들이 광고에 덜 노출되기에 9개가 적당하다고 생각한다.
6. 블로그의 사이드바 설정
관리자 -> 꾸미기 -> 사이드바설정에서 아래와 같이 바꿔준다. 요지는, 카테고리 빼고는 전부다 없애준다!! 극도로 없애준다!! 그래야 로딩시간이 짧아지고 광고의 영역이 넓어진다. 방명록, 인기글 등등 전부다 도움이 안된다. 다른사람에게 인기글을 빼앗길 위험에 노출되기도 한다. 사이드바 설정은 그냥 초기값으로 사용하고 있다.

7. 메뉴설정
관리자 -> 꾸미기 -> 메뉴 에서 다음과 같이 홈 말고는 전부다 없애준다. 어차피 초기에는 필요없다. 훗날에 페이지를 넣어줄 수도 있지만 그건 나중에 글이 많아지고 나서, 일관된 스토리가 있는 글들을 묶을 때사용한다. 일단은 전부 없애준다.

8. 모바일앱 자동연결 기능 끄기.
관리 -> 꾸미기 -> 모바일 에서 아래와 같이 자동연결 사용하지 않기로 설정. 모바일앱 자동연결은 광고 최적화에 도움이 전혀안된다.

9. 메뉴바/구독 설정
관리 -> 꾸미기 -> 메뉴바/구독 설정 에서 아래와 같이 설정해준다. 메뉴바는 광고위치 최적화를 위해, 구독하기는 있어도, 없어도 괜찮다. 본인은 있는것이 낫다고 생각한다.
10. 자신만의 아이콘 및 파비콘 설정하기
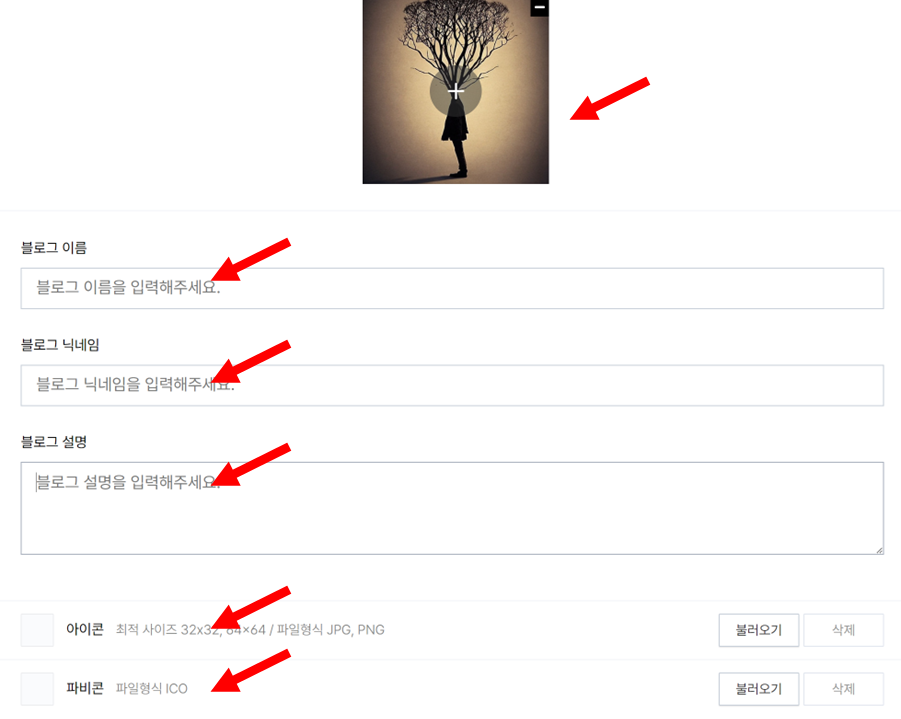
관리자 -> 관리 -> 블로그 에서 아래와 같이 자신만의 아이콘과 파비콘을 설정해준다 (파비콘에 대해서는 아래에 설명이 더 있다).

일단 블로그를 시작했으니, 자신을 그림과 글로 표현한다. 블로그를 멀리 생각해봤을때, 블로그의 성격과 맞는 이미지를 사용하거나 자신을 대표하는, 그냥 자신이 좋아하는 이미지도 좋다.

여기서 파비콘과 아이콘의 설정도 꼭 해주는걸 추천한다.
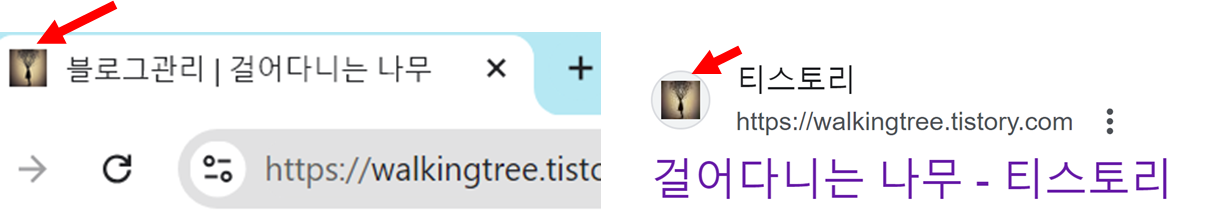
아이콘과 파비콘은 검색에 노출되는 이미지이다. 예를들면, 위의 사진과 같이 인터넷바 혹은 검색엔진에서 티스토리의 로고가 아닌 자신의 로고를 노출시킨다. 더욱 프로페셔널 해보인다. 파비콘 설정은 매우 간단한 이미지 변환과 약간의 html을 만져주어야하는데, 아래의 포스팅 링크에서 참고한다.
- 파비콘 설정하기: [링크]
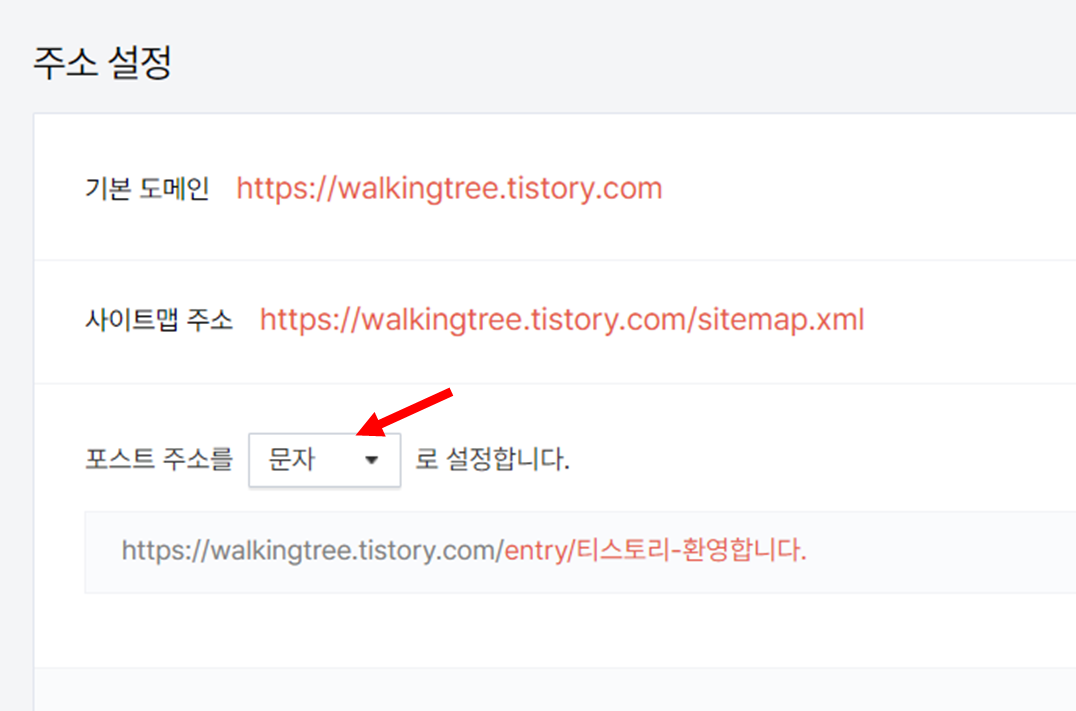
11. 주소설정 하기
관리->블로그->주소설정 에서다음과 같이 설정해준다. 특히, 포스트 주소의 문자/숫자 설정에는 찬반이 많은데, 문자가 SEO에서 더 최적화된 설정이므로 SEO를 설정한다. 숫자로 하고싶은 사람들의 경우에는 1) 포스팅의 제목을 자주 평소에 자주 바꾸는 습관이 있는 사람들, 2) 자신의 블로그 주소를 다른사람에게 자주 공유하는 사람들에게 적합하다. 수익화 블로그측면에서는 SEO에 더 최적화된 문자로 선택해준다. 주의해야할 점은, 포스팅의 제목을 바꾸면 링크가 날라가게 되므로, 가장 처음에 제목을 선택할 때는 신중해야할 것이다.

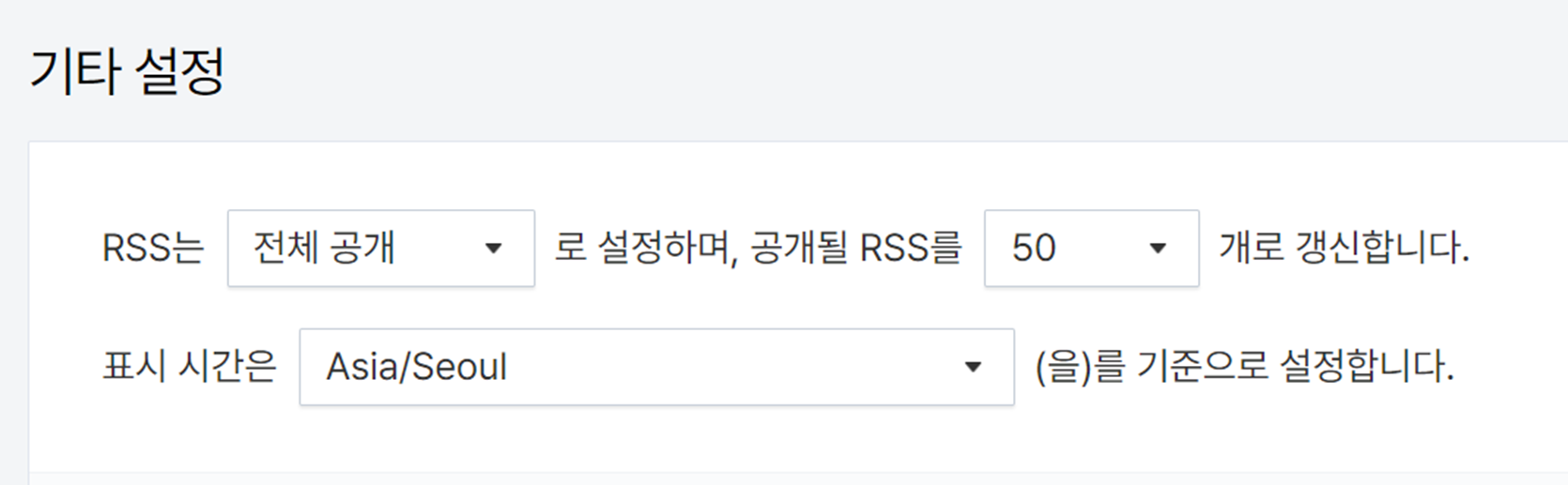
12. RSS 설정
관리->블로그-> 기타 설정 에서 다음과 같이 RSS를 50개 (최대치)로 등록한다. 사이트가 업데이트 될때마다 자동으로 검색엔진에 업데이트를 요구하는 개수의 최대치이기 때문에 많을수록 좋다.

13. "가장 중요한" 플러그인을 세팅.
워킹나무가 사용하는 플러그인은 다음과 같이 15개의 플러그인을 사용하고 있다.
다음 / 구글 서치콘솔 / 구글 서치 애널리틱스 / 그림문자 / 네이버 애널리틱스 / 드래그 검색 / 마우스 오른쪽 클릭 방지 / 메타 태그 등록 / 반응형 웹스킨 이미지 최적화 / 배너 출력 / 이전 발행 글 넣기 / 저작권자 표시 / 카테고리 글 더 보기 / 코드 문법 강조 / 태그 입력기

전부 수익화 블로그와 관련된것들이다. 즉, 남들에게 자신의 글을 빼앗기는것을 방지해주기도 하고, 관련들을 효과적으로 제시해주기도하고, 가장중요한 자신의 블로그를 구글검색엔진에 탑재시켜주는 플러그인이다.
일단은 전부 활성화 해놓고, 그림문자는 기본세팅으로 사용하고, 이중에서 좀더 손이 가는 애들은, 구글 서치콘솔, 구글 서치 애널리틱스, 네이버 애널리틱스, 그리고 메타태그 등록이다.
(13-1) 구글 서치 콘솔
다음의 포스팅을 참고하여 구글 서치콘솔을 완료해준다. 가장 중요한 것중하나이다. 나중에 자신의 포스팅이 구글 검색에 나오게 하기위해서 URL 검사 및 자신의 포스팅 주소 (인덱스-index) 생성을 위해 필수로 필요하다.
- 구글 서치 콘솔 등록 및 티스토리 플러그인 연동: [링크]
(13-2) 구글 애널리틱스
다음의 주소를 참고하여 애널리틱스 가입후 티스토리의 구글 애널리틱스 플로그인과 연동시켜준다. *주의*: 매우 간단한 html 작업이 필요하다.
- 구글 애널리틱스 등록 및 티스토리 플러그인 연동: [링크]
(13-3) 네이버 서치
구글에서 내주는 통계를 주로 사용하지만, 그래도 가끔은 네이버의 통계도 보긴한다. 다음의 포스팅을 따라 네이버 서치를 연동해준다. 네이버 애널리틱스와 연동을 해야하는데 아래의 포스팅을 참고하자.
- 네이버 서치 등록 및 티스토리 연동: [링크]
(13-4) 메타 태그
네이버 서치 어드바이저와 연동하기 위해 필요하다. 네이버에서의 유입이 올 수 있도록 하기위해서 구글 서치 콘솔만큼 중요하다고 생각한다. 즉, 자신의 포스팅을 네이버 서치 엔진에서 볼 수 있게끔 해준다. 다음의 포스팅을 참고하자.
- 네이버 서치 어드바이저 등록 과 티스토리 메타태그 플러그인과 연동: [링크]
14. 그 밖에 SEO 최적화를 자신의 웹페이즈 주소 (색인) 생성.
SEO 최적화를 위해서 구글 서치콘솔과 네이버 서치 어드바이저에서 색인을 꼭 생성해줘야 한다!! 그래야지 각 검색엔진에서 찾아진다. Bing은 구글에서 등록하면 저절로 되는 듯해보이고, Bing의 서치콘솔을 사용하려다가 실패했다 (많이들 실패하는것같아 굳이 할 필요는 없어보인다). 우선 자신의 블로그 주소부터 색인을 만든다. 구글과 네이버의 경우는 다음과 같다.
(14-1) 구글 서치 콘솔에서 색인만들기
- 구글 서치콘솔 방문: [링크]
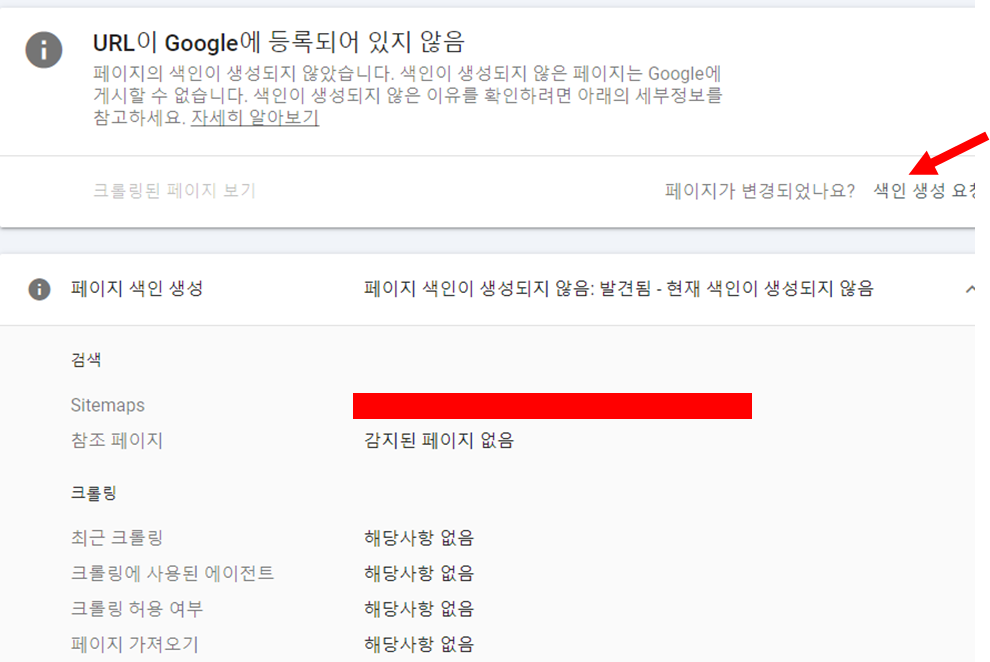
- URL 검사 (아래의 사진과 같이)

- 아래와 같이, 색인이 생성되어 있어야 정상이고, 없으면 색인요청 버튼 누르기. 자신의 모든 포스팅에 대해서 꼼꼼히 확인한다.

(14-2) 네이버 서치 어드바이저에서 색인만들기
- 네이버 서치 어드바이저 방문: [링크]
- 자신의 웹페이지 선택 (*(13-4)를 완료했다면 자신의 웹페이지가 보여야 한다.)
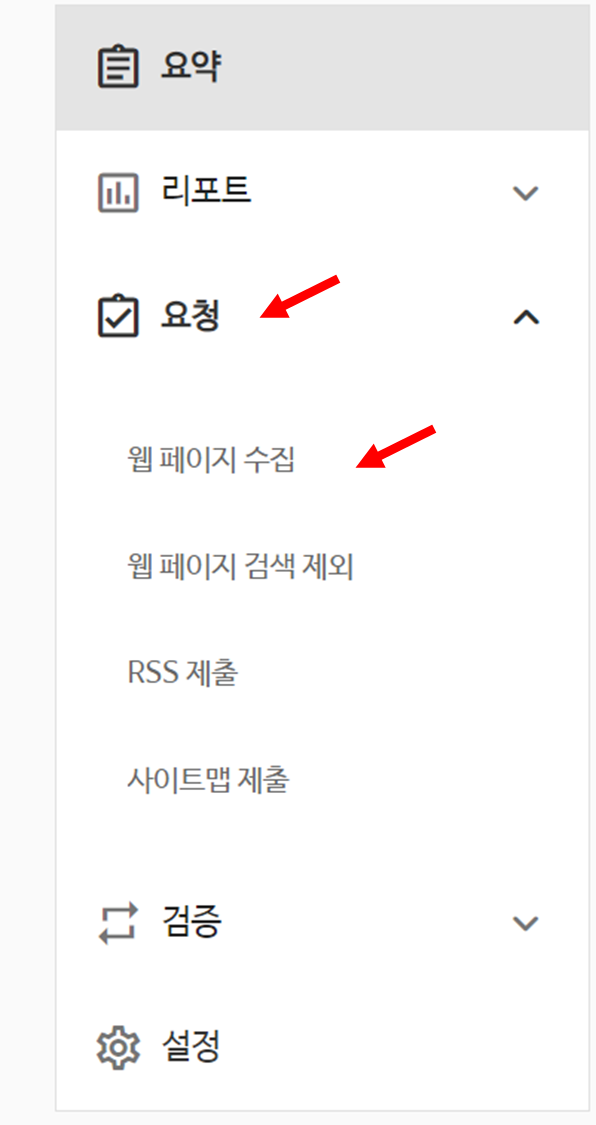
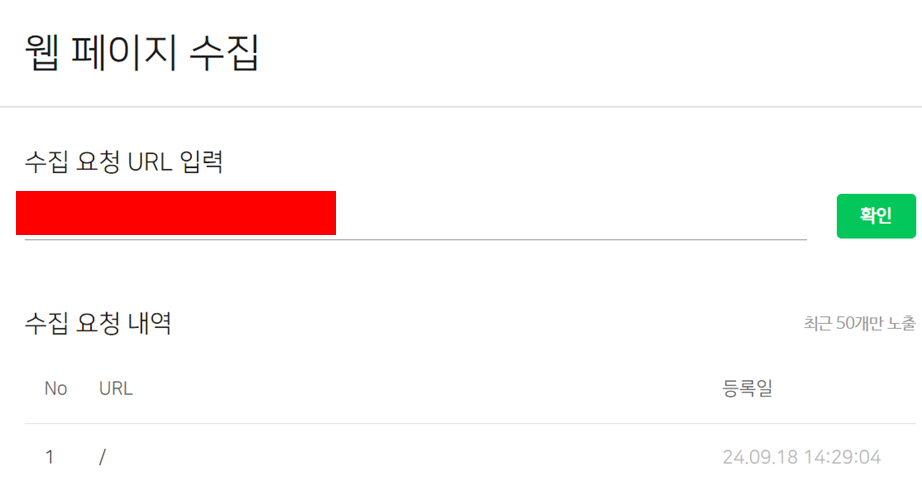
- 요청-> 웹페이지수집

- 아래 그림의 빨간부분에 자신의 메인홈페이지 주소 혹은 (!!!) 자신이 만드는 모든 포스팅에 꼼꼼히 수집요청을 해야한다.

15. 그 밖에 SEO 최적화를 위한 노트
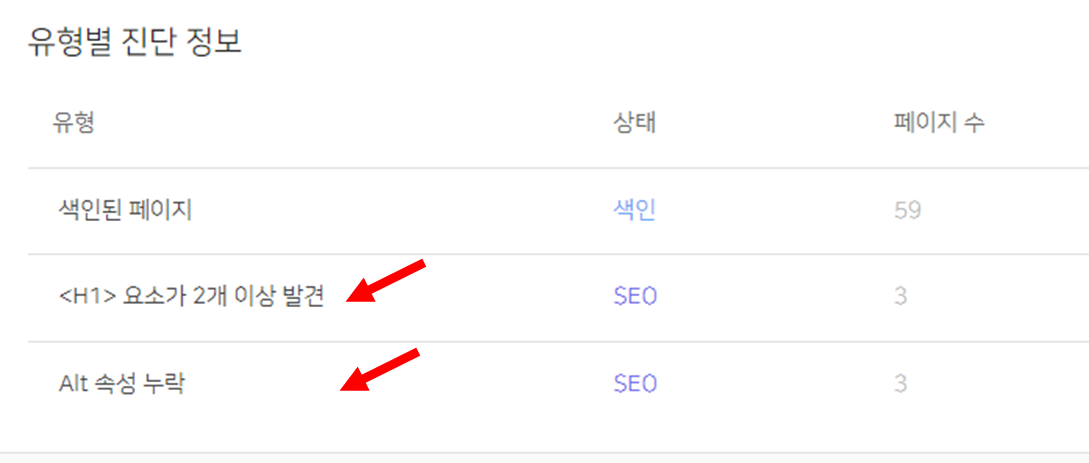
가끔 네이버 서치어드바이저에서 리포트 -> 사이트진단 에가면 다음과 같은 SEO 에러가 있는 경우가 있는데 이들을 해결해주어야 더욱 SEO에 친화적인 블로그가 된다.
다음의 두 경우에는 아래의 두포스팅을 사용하여 해결하였다.

(15-1) <H 1> 요소가 2개이상 발견 해결
다음의 블로그 포스팅을 참고한다. 별건 아니고, 관리자-> 스킨편집-> html편집 에서 html 과 css에 있는 h의 문자를 p로 바꿔주기만하면된다. 해결을 해도 바로 반영은안되고 대략 3일정도있으면 네이버 서치어드바이저에서 자동으로 해결해준다.
- H1 요소 2개이상 발견 해결 포스팅: [링크]
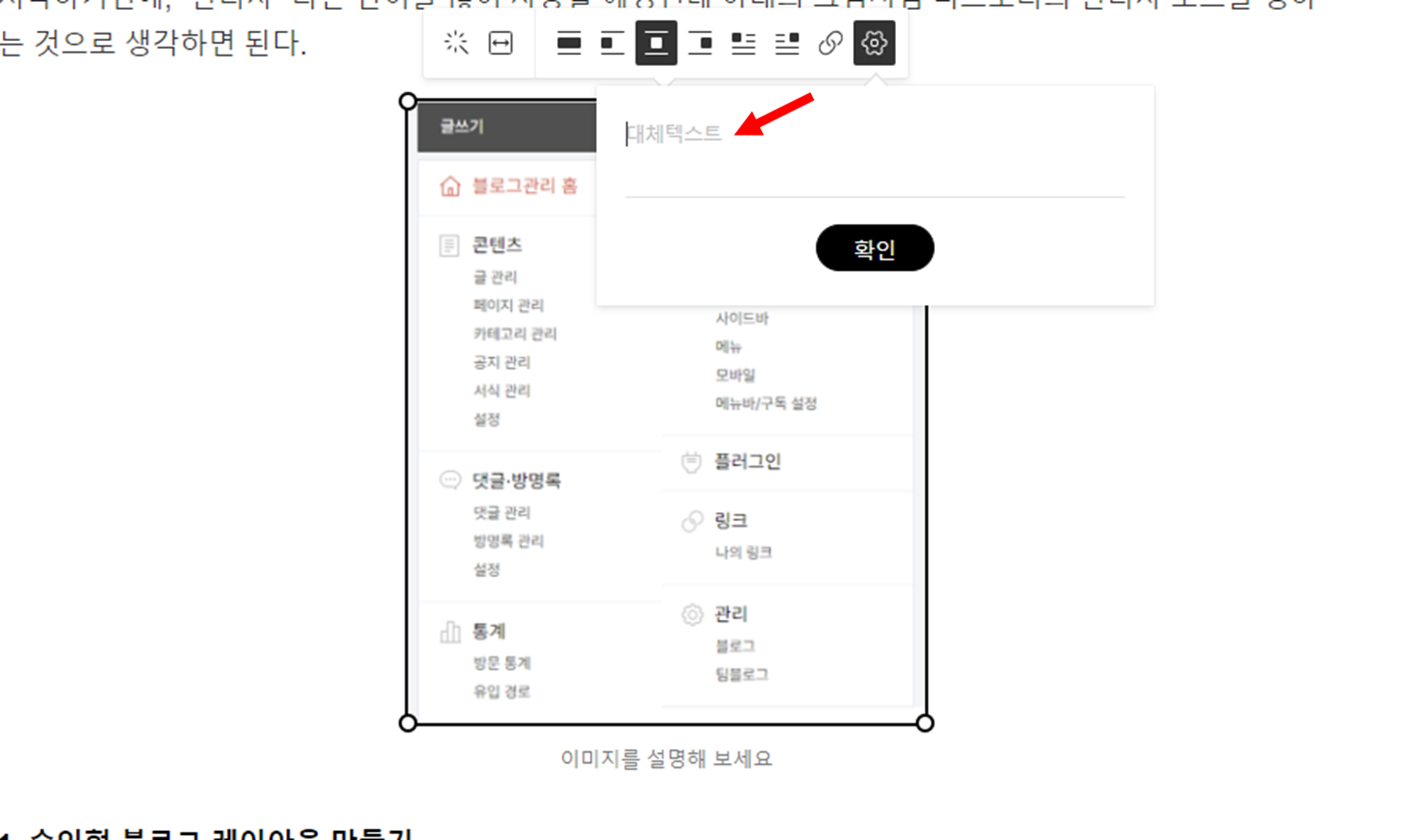
(15-2) Alt 속성 누락
이건 블로그 포스팅에서 대체 텍스트를 사용하지 않기때문인데 다음과 같이 어떤 단어라도 대체 텍스트 넣어주면 된다. 본인은 image1, image2, …의 텍스트를 넣어주었더니 해결되었다. 포스팅을 많이하고 한꺼번에 바꿔주려면 굉장한 노력이 필요하므로 처음부터 꼼꼼하게 이미지를 넣을때마다 아래와 같이 대체 텍스트를 넣어주자. 더

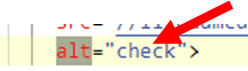
이게 끝이 아니다!!! 관리자-> 스킨편집-> html편집 에서 Ctrl+F 눌러 "alt"를 검색하고, 큰따옴표 사이에 아무런 문자가 없으면 아무 영어로 아래의 그림과 같이 채워놔 주어야한다.

==================================
지금까지 티스토리 수익형 블로그 초기세팅에 관하여 설명해보았다. 꾸준히 블로그를 올리고 방문자수가 점차적으로 증가하고 있는가? 이제는 구글 애드센스 (광고 플랫폼 중 가장 광고수입이 많은 플러그인) 를 신청할 시간이다. 아래의 관련글을 참고해 주시면 된다.
- 워킹나무 -
구글 애드센스 신청, 티스토리 연동 [feat. 미국에서 한국주소 애드센스신청]
구글 애드센스를 신청하기로 마음먹었다. 물론 수익이 내는 것만이 블로그를 하는 이유는 아니지만, 적은 수익이라도 블로그를 함에 있어 상당히 큰 모티베이션이 될 수 있다고 생각 하였다.
walkingtree.tistory.com
하루만에 구글 애드센스 승인을 받았다 (feat. 빨리 승인 받는 방법)
하루전, 이전 포스팅에서 노트를 남긴대로 구글 애드센스 신청후 티스토리와 연동을 시작했다. 그리고 다음날 저녁에 생각지도 못하게 애드센스 승인을 받아, 어떻게 이렇게 빠른 승인이 났을
walkingtree.tistory.com



